Introduction
The user interface design (UID) could be varied; depending on the designers’ skills, experiences and intention, and the design could influence users’ perception according to how it was designed. According to Norman (2004), in order to trigger an emotion to users, the designer has to give the user’s positive experience, which could also create a positive emotion (e.g. trust) and the negative experience could create negative emotion (e.g. anxiety). According to Picard (1998), the computers could be designed to recognize and express emotions in the same ways human do. This suggests that it is possible to create a positive emotion to a user using the computer. The creating of these positive, negative or the intended emotion that the designer wanted the user to experience is not an easy task. The details and the meaning of the design should be studied and what emotion could trigger from the design. In learning, continuous research on the human behaviour proposed that by creating a positive association in the learning process is more effective than the negative ones (Pavlov, 1928). In the academic setting, the positive emotions could be linked to the achievement of various skills that helps in academic success. By nurturing happiness in the class it helps students to sustain a sense of mindfulness, physical health and resilience (Fredrickson et al., 2008; Waugh and Fredrickson, 2006). The positive emotion experienced by the students could help them encounter the academic challenges with more determination and acceptance. This can be applied to e-Learning and online training programs to spark emotional engagement (Wroten, 2015). Based on the theory and the importance of positive emotion for children, it is necessary to build a conceptual framework related to the user interface and emotional design towards children in their learning. This conceptual framework could help in defining the positive emotional connection and how to apply it in the development of e-learning application.
Defining Emotion
Numerous psychological scientists and behavioural neuroscientists confirm that the “emotion” could influence decision-making, actions, thinking, well-being, and mental and physical health. However, there is no standard and agreement on the definition of the word “emotion” where the current data proposed that “emotion” cannot be defined as a unitary concept (Izzard, 2010). Besides, on a different research according to Barrett (2006), if a given emotion is a natural kind and can be identified objectively, then it is possible to make discoveries about that emotion. In order to understand how the emotion could be captured and used as a design tool, it is important to know the cognitive artefacts role and how the emotions are used for “effective artefacts” within the interaction of the design process (Spiller, 2004). The human emotion could not be simply defined by looking at it only in the single perspective of concept. The term “emotion” not only influences our decision-making and thinking but it is also needed to study how our surrounding could trigger emotion.
Emotional Design, Product Design and Emotional Connection
All around us was created in some way to eventually produce an emotion to us so that we felt something. We felt an emotional response with our surrounding moment-by-moment, such as like or dislike, frustration, joy and elation where we can feel it and it is personal. According to Interaction Design Foundation website (www.interaction-design.org), the emotional design tries to create products that could produce appropriate emotions to create a positive experience for users. The designers need to study the associates that could form between the users, the products their use, and emotions that could be produced from them. The users’ perceptions could strongly influence the emotions elicited by the product.
It is possible to design a product that targets specific types of emotions by measuring the emotional responses (Desmet, 2007). According to Norman (2004), emotions play an important role for the human to understand the world. The positive experiences could trigger our curiosity, while the negative experience protects us from repeating mistakes that we already made. Humans could form emotional connections with objects on Visceral Emotional Design. The Visceral Emotional Design could be defined as our first impression or reactions when we encounter products. It mostly deals with perceived quality and aesthetics that come from the engagement of the senses such as mere look and feel.
Therefore, the emotional connection with a product could be created through the product design and its emotional design. By studying the design of products that could trigger some emotion and the design that have significant to human emotion, it is possible to create the emotional connection between the product and the user.
The Role of Mobile learning for Children
Mobile technologies have made important progress in their development within this recent year where they have become an essential part of our daily life (Sarwar and Soomro, 2013). The mobile technology shows a great interest to be used in our education setting where the distance learning (e-learning) and ubiquitous learning (u-learning) were the only teaching practices that related to computer devices a few years ago. Today the mobile learning (m-learning) becomes the focus and attention of numerous scientists from all over the globe to work on the M-learning distribution and development (Cumming, 2015; Donchev and Hristov, 2006; Botzer and Yerushalmy, 2007). Moreover, the term m-learning actually means the use of mobile applications that have been installed on a mobile device such as smartphone or tablet that are used at school or in the education process (Parsons and Ryu, 2006). The M-learning implementation is not a simple process, especially when it is aimed at young children’s learning. It is not only related to the author of textbooks, teachers, and children (students), but also to the parents that have a vital influence on the children on how they perceive the outer world. It plays a significant role in the formation of children interests, character, and social behaviour (Eccles and Davis-Kean, 2005). Therefore, the importance of m-learning for children cannot be denied and it is a necessity for early childhood to build their character, behaviour and interest in learning.
User Interface Design with Emotional Design
In many years, the field of UID was advocated putting forward ergonomic recommendations, and applies a user-centred approach, or “golden rules” (Norman, 2002; Shneiderman, 2005). This suggests that it is necessary to identify the user interface design and its effect on a user based on the user’s experience and their view where the study of the UID could be identified and classified the emotional response from a specific design. Table 1 shows the current study of emotional design
Table 1: Current Study of Emotional Design on Layout, Colour and Typography

Contrasting and Categorization of Emotions
The contrasting and categorization of emotions describes how the emotions are related and different from each other. According to Barrett (2006), humans experience emotion through evidence that could influence action, thoughts and behaviour. These emotions could be categorized into various effects, which correspond to the current situation of the human. To categorize the emotion, it is important to identify the basic level of emotion (Shaver, 2007).
Modelling Basic Emotion
In order to find the basic emotion of most humans, this research has considered taking as example the result of three researchers as the most basic and distinct to each other. The emotions are listed as shown in Table 2.
Table 2: List of Basic Emotion from researcher

Contrasting Basic Emotion based on Positive and Negative Emotion
According to Robinson (2008), the fundamental basis for the classification of the basic emotion is that the usage and definition of the word emotion usually refers to a specific kind of mental experience that needs to be understood. Besides, these mental experiences are often used strongly with the motivating subjective qualities similar to the basic feelings of either pleasure or pain. According to his criteria, it is important to make a clear dissimilarity between the ‘sensations’, ‘emotions’, and ‘feelings’ where these could help in identifying the basic emotions that most individuals experienced and should be referred to in similar terms by different people. Table 3 shows the adapted version of his classification of the negative and positive emotion based on the basic emotion in Table 2
Table 3: Classification of basic emotion to positive emotion and negative emotion

Emotional Interface Methodology
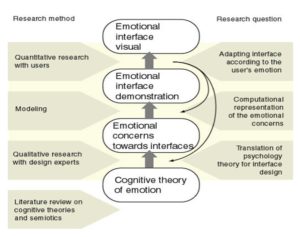
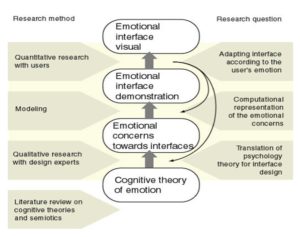
Emotional interface methodology is a research method in identifying the emotional interface and its result proposed by Tzvetanove et al. (2007). There exists a body of research literature on emotion design, which provides a basis for emotion-oriented computers from a technical perspective (Picard, 1997). The industry has developed emotion recognition tools and techniques using physical sensing to detect the user’s emotions (Picard and Healey, (1997); Burleson and Picard, (2004)).

Figure 1: Approaches in Research Question in Emotional Interface byTzvetanova et al. 2007
Methodology
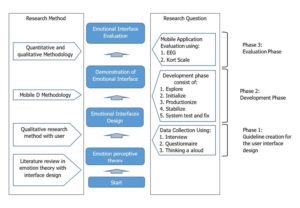
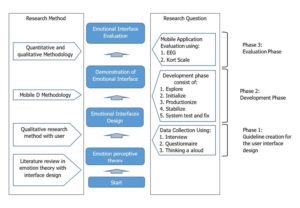
The conceptual framework for this research was adapted from the emotional interface methodology (Tzvetanova, 2007).

Figure 2: Conceptual Framework in Creating Emotional Connection towards E-learning Mobile Application Design for Children.7
Phase I: Guideline Creation for the Emotional Interfaces
Phase 1 focuses on creating the emotional interface guideline. Therefore some literature review needed to be done on the existing theory to understand the nature of emotional connection and emotional design. Identifying the emotion eliciting conditions is essential in the theoretical foundation of research. The construction of an emotional interface required an appropriate suitably large, agreed upon theory, which could be adapted in design purposes (Tzvetanova, 2007). Some data need to be collected to identify the real emotion triggered by the user interface because the theory consists of lot of emotion, this to prove that the theory only focusing on one interface design with emotion only. After the data collection was done, the emotion is than being classified into positive and negative. Lastly, the result of the emotion classification is that the positive emotion is taken to create the conceptual framework.
Participants and Procedure
The method used to collect the data is the qualitative method. The emotional interface theory will be used to form some interview or questionnaire for the respondents. The respondents will rate the emotion based on their experience regarding the user interface design and what they feel. The expected respondents during the data collection are 3 different kindergartens and their teachers. The children that will be involved in the data gathering will be between the ages of 4 to 5 years old.
Finding of Phase 1 Creating Emotional Connection Guideline
A total of 113 respondents were involved in the interview for emotional interface design according to the theory and questionnaire adapted. The respondents involved were children and the children teachers. 13 of the respondents were teachers and 100 of the rest were children between the ages of 4 to 5 years old as mentioned in the research scope. The gender of the respondents was 58 female and 55 male. This includes the 12 female teachers and 1 male teacher and the rest is the kindergarten children. Next, the respondents’ race consists of 80 Dusun Ethnic, 10 Malay, 5 Kadazan Ethnic, 5 Rungus Ethnic, 4 Bajau, 3 Bugis, 2 Brunei, 2 Iban, 1 Sino and 1 Timor. The result of the interview questionnaire from the data collection:
Result
The result of the interview questionnaire is shown as follows:
1) Layout: a) Follow Standard Layout – Excitement
- b) Use Grid – Interest
- c) More Whitespace – Boredom
- d) Portrait – Admiration
- e) Landscape – Calmness
- f) Complex Layout – Confusion
2) Colour: a) Red – Energy
- b) Orange – Excitement
- c) Yellow – Happy
- d) Green – Natural
- e) Purple – Wisdom
- f) Blue – Cold
- g) Pink – Feminine
- h) Brown – Earthy
- i) Black – Evil
- j) White – Clean
- k) Grey – Neutral
3) Typeface: a) Palatino – Interest
- b) Helvetica – Stimulated
- c) PAP – Interest
- d) Tahoma – Joy
- e) Arial Narrow – Relief
- f) Comic Sans Ms – Excited
- g) Chiller – Fear
- h) Felix Titling – Admiration
The emotional response result then will be classified into negative and positive emotion. The negative emotional response has to be avoided in order to make the children interested in learning because children are not interested in things that are confusing and hard for them to understand. If the situation persists, this could cause the children’s focus and interest to lose. The positive emotion will be selected to create the guideline. This positive emotion was chosen because the aim in this research is to produce the emotional connection (the positive emotion could make it possible) among the children and to make them interested in learning after they use the application.
Table 4: Classification of Positive and Negative Emotion

Emotional Interface Guideline
The guideline for the emotional interface design was created based on the result of the questionnaire and the classification of the emotion into positive emotion and negative emotion. The emotion was then filtered based on the emotional response and the type of interfaces design. The guideline created as shown in Table 5.
Table 5: Guideline for the Emotional Interface Design

Adaptable Features
Table 6 shows the features that could be adapted in the development of the application that consists of an audio able task, font Tahoma, and Bilingual (Malay and English). The Learning contents that most of the participants require were the Alphabet, Numbers Colour, Shape and drawing, which are the most fundamental things for kindergarten children within the age of 4 to 5 years old. Last but not least, the graphical design that should be included in the e-learning mobile application is cute cartoon images, drawing scenery, colours that clear and attract the children’s attention. Most of the Learning content and the graphical design was recommended by the 13 teachers that have been interviewed during the data collection, and the teachers said that those are the best ways to attract children’s attention and interest in learning.
Table 6: Adaptable Features

Finding and Discussion
The guideline produced after the analysis of the data collection is significant for people that work as researchers, developers, and designers. This is because user interface design could have different meaning and effect where it depends on the user’s cognition and perception. One of the most important findings during the data collection is that one of the teachers expressed that the children might not understand what they felt when the children saw the different user interface, colour and typeface because the children’s level of understanding is limited to only a few things that they can understand such as pictures, and numbers. Therefore, showing the children with a different type of user interface will only make them confused.
The adaptable features have been suggested by the children and the teachers in Table 6 because most of the children within that age do not know how to read. The children barely know how to talk and the only things that can make them understand are by giving them the task with real voice or audio. The voice should be a real human voice and not robotic like voice as the teachers mention because the children may not understand the task given. Next, the fonts that the teachers recommended are Tahoma or Century Gothic, because these fonts are clear and easier to be read by the children. In addition, the teacher also stresses using the font that is easier for the children to read and the “a” should be used instead of ”a”. The bilingual language feature was also included because not all of the children understand English because their native language is Malay. The learning content should include the current syllabus for kindergartens with 4-5 years old such as remembering Alphabet, Number, Shape and Colour. Finally, the background or the picture of the application should be a cartoon drawing and not a real human image because this could attract the children’s attention. During the interview, the teachers press that too much learning for the children will make them lose focus in learning. This is because the duration of the children’s focus is very short, only between 3-5 minutes. If the teaching method is interesting, the children will listen more, if not the children will get bored and play with whatever they want.
Future Work
The future work of this research will proceed with the rest two (2) more phases as stated in the conceptual framework Figure 2. Phases 2 are where the development phase occurs by applying the concept in phase 1 and developing the e-learning mobile application. Phase 3 will evaluate the emotional connection triggered by the mobile application developed.
Phase 2: Development Phase
The conceptual framework from phase 1 will be applied on the development of a mobile application. This is to ensure that the developed application could create an emotional connection with the user. The mobile-D methodology consists of 5 phases which include: explore, initialize, productionize, stabilize and system text and fix. The explore phase is mainly about deciding the characteristic of the application which consists of its functionality and feature. The initialize phase is about the application set-up by deciding and listing the resources required in order to develop the application. The last 3 phases are the development of the application taking place. The early prototype will undergo constant update to stabilize, test, and fix the application so that it is usable.
Phase 3: Evaluation Phase
Phase 3 concerns the developed application whether it really triggers the children’s emotion or not. The evaluation procedure is still the same using qualitative and quantitative method but with different approaches.
Electroencephalography Device. The first method to evaluate the emotional connection towards the mobile application is by using the Electroencephalography (EEG) Device. The EEG device will interpret the brainwave from users and it could detect the user’s emotion. According to Ramirez (2012), this device could detect and classify the emotion signal from brain wave with high accuracy. Since lots of EEG device available in the market where it was already developed together with the algorithm and software to interpret the brainwave. It is a convenient approach to use such device to evaluate the emotional connection created from the e-learning mobile application.
Emotional Rating. According to Kort et. al (2001), the emotion in user interface could be evaluated by giving rating from -2 to +2; a scale of emotions correlated to learning that ranges from positive to negative states. The scale of these emotions could be applied on this study to evaluate the emotion connection experienced by the user according to the context and emotion triggered by the mobile application. It will be used to evaluate the emotional connection on the developed mobile application using qualitative method. After the user uses the application, they will be asked to rate their emotion based on emotional scale. The result of the evaluation will conform to the emotional connection created from the emotional interface and the emotional response from user.
Conclusion
The conceptual framework in this research aims to identify and to prove that emotional connection could be created and implemented in any fields as long as it is applied in the computer interfaces such as e-learning, management system, website and so on. The application of this conceptual framework is not only limited to computer interfaces but to mobile interfaces as well. Besides, in order to apply the conceptual framework for creating the emotional connection, a guideline of the emotional interface needs to be identified and classified into positive and negative emotion. This positive emotion could help in creating the interest of children during their learning so they will feel more easy, convenient and happy while using a mobile application. The data collection for phase 1 shows that it is possible to create the guideline based on the method proposed in the conceptual framework, and most of the participants agree that the emotional interface theory from the literature review is valid and could be used as the source of the emotional design. Last but not least, this research could help a lot of researchers and front-end designers to create an emotional connection to their design or product as long as it involves computer interfaces.
(adsbygoogle = window.adsbygoogle || []).push({});
References
- Barrett, L.F. (2006). “Are Emotions Natural Kinds?,” Sage Journal. Volume: 1 issue: 1, page(s): 28-58
- Bessiere, K., Newhagen, J.E., Robinson, J.P. and Shneiderman, B. (2006). “A model for computer frustration: The role of instrumental and dispositional factors on incident, session, and post-session frustration and mood,” Computers in human Behavior, 22(6), 941-961.
- Botzer, G. and Yerushalm, M. (2007). “Mobile application for mobile learning,” IADIS International Conference on Cognition and Exploratory Learning in Digital Age (CELDA 2007), Portugal.
- Cowen, A.S. and Keltner, D. (2017). “Self-report captures 27 distinct categories of emotion bridged by continuous gradients,” Published By: National Academy of Sciences. Print ISSN: 0027-8424. Online ISSN: 1091-6490
- Cumming, T.M. (2015). “Sustaining mobile learning,” Theory, research, and practice. Edition: 1st, publisher: Routledge, editor: Ng, W. & Cumming, T., ISBN: 978-1-138-78738-4.
- Desmet, P.M.A., Porcelijn, R. and van Dijk, M.B. (2007). “Emotional Design; Application of a Research-Based Design Approach,” Springer Netherlands. Online ISSN 1874-6314.
- Donchev, D. and Hristov, I. (2006). “Mobile learning applications ubiquitous characteristics and technological solutions,” Journal of cybernetics and information technologies, vol. 6, no 3, Sofia.
- Dunn, J. (1993). “Young Children’s Close Relationships: Beyond attachment,” Newbury Park, CA: Sage.
- Eccles, J.S. and Davis-Kean, P.E. (2005). “Influences of parents’ education on their children’s educational attainments: the role of parent and child perceptions,” London review of education, vol. 3 (3), pp. 191-204.
- Edelstein, R.S. and Shaver, P.R. (2007). “A Cross-Cultural Examination of Lexical Studies of Self-Conscious Emotions,” The self-conscious emotions: Theory and research (pp. 194-208).
- Ekman, P. (1972). “Universals and Cultural Differences in Facial Expression Of Emotion,” Lincoln University Of Nebraska Press.
- Ekman, P. (1999). “Basic Emotions,” Published by University of California, San Francisco, CA, USA.
- Fredrickson, B.L., Cohn, M.A., Coffey, K.A., Pek, J. and Finkel, S.M. (2008). “Open hearts build lives: Positive emotions, induced through loving-kindness meditation, build consequential personal resources,” Journal of Personality and Social Psychology, 95(5), 10-45.
- Ho, A.G. (2013). “Typography Today: Emotion Recognition in Typography,” City University of Hong Kong.
- Hutchins, E. (1999). “Cognitive Artifacts,” In Robert Wilson and Frank Keil (Eds.). The MIT Encyclopedia of the Cognitive Sciences. Cambridge: MIT Press, 127.
- Izzard, C.E. (2010). “The Many Meanings/Aspects of Emotion: Definitions, Functions, Activation, and Regulation,” Published by Sage Journal. USA
- Jaasko, V. and Mattelmaki, T. (2003). “Observing and Probing,” Pittsburgh: Proceedings of the DPPI ’03.
- Johnson, K.J., Waugh, C.E., Fredrickson, B.L. and Wager, T. (2006). “Smiling Predicts broadened attention”. Unpublished manuscript.
- Kort, B. and Reilly, R. (2001). “Analytical Models of Emotions, Learning and Relationships: Towards an Affect-sensitive Cognitive Machine,” M.I.T
- Norman, D.A. (2004). “Emotional Design: Why we love (or hate) Everyday Things,” Published by Basic Book. New York.
- Parsons, D. and Ryu, H. (2006). “A framework for assessing the quality of mobile learning,” in proceedings of the 11th International Conference for Process Improvement, Research and Education (INSPIRE), Southampton Solent University, UK.
- Pavlov, I.P. and Gantt, W.H. (Trans). (1928). Lectures on conditioned reflexes: Twenty-five years of objective study of the higher nervous activity (behaviour) of animals. New York, NY: Liverwright Publishing Corporation.
- Plutchik, R. (2001). “The Nature of Emotion,” University Of South Florida.
- Rafael Ramirez, Zacharias Vamvakousis. (2012). Detecting emotion from EEG signals using the emotive epoc device. University Pompeu Fabra. Publish by ResearchGate. DOI: 10.1007/978-3-642-35139-6_17.
- Radesky, J.S., Schumacher, J. and Zuckerman, B. (2014). “Mobile and interactive media use by young children: the good, the bad, and the unknown,” PEDIATRICS, vol. 135 (1), DOI: 10.1542/peds.2014-2251.
- Ramayah, B. and Jaffar, A. (2005). “Understanding The Impact Of Web Layout And Emotional Changes Towards Navigation Behaviour Among Visually Impaired Users,” Journal of Theoretical and Applied Information Technology. Malaysia.
- Rosalinda, W. and Picard, R.W. (1998). “What does it mean for a computer to “have” emotions?,” M.I.T Media Laboratory Technical Report #534.
- Sacharin, V., Schlegel, K., and Scherer, K.R. (2012). “Geneva Emotion Wheel Rating Study,” Geneva, Switzerland: University of Geneva, Swiss Center for Affective Sciences.
- Sarwar, M. and Soomro, T.R. (2013). “Impact of smartphone’s on society,” European journal of scientific research, vol. 98, no. 2, pp. 216-226.
- Shneiderman, B. and Pleasant, C. (2005). “Designing the User Interface: Strategies for Effective Human-Computer Interaction,” 4th, Buston, MA: Addison Wesley.
- Spiller, F. (2004). Emotion as a Cognitive Artifact and the Design Implications for Products That are Perceived As Pleasurable. Experience Dynamic USA.
- Tzvetanova, S. (2007). “Emotional Interface Methodology,” International association of societies of design research. The Hong Kong Polytechnic University.
- User Experience (UX). (2017). “What is Emotional Design?,” Retrieved at 4 July, 2017, from https://www.interaction-design.org/literature/topics/emotional-design
- Wroten, C. (2015). “Emotional Engagement: How Positive And Negative Emotions Affect eLearning,” Retrived at 22 November, 2017 from https://elearningindustry.com/emotional-engagement-positive-negative-emotions-affect-elearning