Introduction
Most governments today are promoting the transition of their countries towards an information society where e-Government websites are becoming the primary gateways to citizens and businesses for government information and e-service delivery.
E-Government can be broadly defined as the unification of information and communication technologies, and administrative practices to provide government e-services to citizens, businesses and other e-Governments (Deakins and Dillon, 2002). The benefits of online government e-services include better efficiency, user convenience and more citizen political involvement (Freeman and Loo, 2009). To enable all citizens to benefit from the full potential of e-Government services, it is important to secure universal accessibility.
This accessibility enables persons with disabilities to take full advantage of the information and services offered by e-Governments; the same way a person with no disability would.
One should note that not all types of disability can prevent citizens from benefiting from e-Government services. The main disabilities that can impede website accessibility include the following:
- Visual impairment, such as restricted vision and color blindness.
- Hearing impairment.
- Cognitive disability, such as memory loss and dyslexia.
- Motor skill impairment, such as the inability to use keyboard and/or mouse.
- Legacy technologies, including slow internet connections and old browsers.
- Temporary disabilities, such as broken arms.
This work was particularly motivated by the fact that universal accessibility to e-Government services is a crucial social issue that needs to be addressed to ensure universal access by all citizens. In fact, accessibility of governments’ online information and e-services is particularly important for at least four reasons:
First, the number of citizens with disabilities is relatively high reaching 8% in the U.S.A 2011 report from the WHO and the World Bank revealed that more than one billion people experience some form of disability, among which between 110-190 million people are encountering significant difficulties (WHO, 2011).
Second, e-Government public services have opened unprecedented hopes for people with disabilities to access public government online information and services, without depending on the assistance and help from others (Goodwin, et. al, 2011). This brings new opportunities to people with disability for more active social engagement and participation. At the same time, the lack of website accessibility can turn e-Government portals into a new source of digital divide, public deception and distrust among people with disabilities (Jaeger, 2008, Cullen and Hernon, 2006).
Third, governments are mandated to address the ethical ramifications of disability on universal accessibility rights. In particular, governments have moral obligations to ensure that their websites do not discriminate citizens based on disability. Equal access to public information and e-services is also considered today a universal human right, as per the United Nations Convention on the Rights of Persons with Disabilities (United Nations, 2006). As of November 2011, 153 nations have signed the UN Convention on the Rights of Persons with Disabilities, and 106 nations ratified the Convention. Many countries have already established legislations to protect the rights of people with disabilities to accessible e-services. For example, in the U.S., the Americans with Disabilities Act (ADA) stipulates that no individual shall be discriminated against on the basis of disability in the full and equal enjoyment of the goods, services, facilities, privileges, advantages, or accommodations. Failure to fulfill these obligations and mandates can carry potential risks of legal actions against e-Government websites that discriminate among people with disabilities.
Legal actions against websites that were sued for discriminating against people with disabilities were already reported in the U.S (DRA, 2006; Parry, 2010; Lflegal, 2011), Canada (The Globe and Mail, 2010) and Australia (Clark, 2002).
Fourth, although most governments have officially endorsed website accessibility via legislations and conformity standards, many e-Government websites are still not conforming to basic accessibility principles (see for e.g. Jaeger, 2008; Kuzma, 2010). In fact, previous research has found that many website designers have either focused on usability principles at the detriment of accessibility principles or have simply ignored accessibility principles altogether (Keates and Clarkson, 2003; Lazar, et. al, 2004; Powlik and Karshmer, 2002; cited in Jaeger, 2008).
Based on the above factors, we evaluate the accessibility of Dubai e-Government websites to probe the extent to which universal accessibility was taken into account in the website design. To the best of our knowledge, no accessibility evaluation of Dubai e-Government websites has been made available so far. The objective of this research is twofold: It identifies accessibility barriers that people with disabilities face while using Dubai e-Government services.
It also draws valuable lessons and compiles a list of practical recommendations that can address the identified accessibility barriers.
The remaining of this paper is organized as follows: Section 2 presents a literature review that summarizes relevant earlier contributions related to e-Government accessibility evaluation. Section 3 discusses the increasing role that conformance testing against Web Content Accessibility Guidelines is playing today in the assessment of website accessibility. Section 4 summarizes the UAE Federal government initiatives to promote website accessibility. Section 5 outlines our research methodology, while section 6 presents and discusses the accessibility results.
In section 7, we outline some practical recommendations to address the identified accessibility barriers and discuss some of the limitations of this study. Finally, in section 8, we present a summary of the main findings of the paper and provide suggestions for future research directions.
Literature Review
E-Government website assessment has been the subject of extensive research during the past few years.
Kuzma et al. (2009) examined the website accessibility of e-Government websites in the European Union, Asia and Africa. The study found that sites belonging to countries with stronger disability legislations were more accessible than others. The authors also found a low correlation between signing or ratifying the UN Treaty on Rights of Disabled and the corresponding e-Government accessibility compliance level.
Kuzma (2010) assessed the accessibility of e-Government websites for 12 developing and developed countries. She identified serious accessibility issues for the tested e-Government sites, even for websites belonging to governments who stated adherence to W3C accessibility standards and UN legislations.
Goodwin et al. (2011) conducted a global web accessibility analysis of e-Government websites from the United Nations member states. The study revealed that, with few exceptions, government websites of developed countries are more accessible than those of developing countries. The study also found that e-Government websites that are recognized as mature and of high quality are more likely to be accessible.
At the national level, Hong et al. (2007) conducted a study that found that accessibility errors detected in Korean government websites are approximately twice those from the US government websites.
Basdekis et al. (2009) performed a comparative web accessibility audit of approximately 250 public and commercial Websites in Greece, based on the web accessibility standard WCAG 1.0. The study found that Website accessibility declined from 2004 to 2008. While in 2004, 73% of the sample failed to meet the most basic requirements for web accessibility, this number raised to 85% in 2008.
Another study conducted by the e-Government Unit of the UK cabinet office found that 97% of the official sites were unusable for people with disabilities (Cited in Kuzma, 2009).
Abdul Latif and Masrek (2010) found that no single Malaysian e-Government website passed the W3C priority 1 accessibility checkpoints. This finding was also echoed by Isa et al (2011), who used several automated testing tools and identified many usability and accessibility issues related to Malaysia e-Government websites.
This contribution focuses on website accessibility within the context of Dubai e-Government and aims to identify and analyze the key accessibility barriers and then outline a plan of action to address the identified accessibility issues.
Conformance Testing as a Assess Web Accessibility
To make e-Government websites accessible and “inclusive”, it is recommended that web designers conform to the World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG) (WCAG, 2011). WCAG is considered today the most comprehensive and authoritative reference for website accessibility. The first W3C accessibility standard for the Web was WCAG 1.0, which was released in 1999. This standard was updated in 2008 to a newer version, WCAG 2.0 to account for various existing and emerging Web technologies. However, it is recognized that most sites that already conform to WCAG 1.0 should not make significant changes to conform to WCAG 2.0, and some will not need any changes at all (WCAG, 2011). The WCAG promotes accessibility by producing guidelines and techniques to make Web content (such as text, images, sound, video on both the server as well as the client side) accessible to people with disabilities.
Conformance to the WCAG guidelines involves designing, testing, and maintaining e-Government websites against these guidelines. The fourteen WCAG 1.0 guidelines are listed in Appendix 1. Each guideline consists of a number of checkpoints, each being assigned a priority level that is based on the checkpoint’s impact on accessibility (WCAG, 2011). The full listing of the guideline checkpoints under each priority is provided in Appendix 2. Accordingly, the W3C Web Accessibility Initiative (WAI) defines three possible accessibility conformance levels, as illustrated in Table 1.
Table 1: WAI conformance claims
| Conformance Level |
Website Accessibility Checkpoint |
WAI-A
(basic accessibility) |
All priority 1 checkpoints are met. This is the minimum (basic) W3C requirement. Otherwise one or more groups of people will find it impossible to access information from the website. This is the minimum requirement and must be met. |
WAI-AA
(intermediate accessibility) |
All priority 1 and 2 checkpoints are satisfied; otherwise one or more groups of people will find it difficult to access information from the website.
This conformance level status should be met, as it will remove significant barriers to accessing Web documents. |
WAI-AAA
(high accessibility) |
All priority 1, 2 and 3 checkpoints are satisfied; otherwise one or more groups of people will find it somehow difficult to access information from the website. This conformance level status may be addressed by Web developers to improve access to Website documents. |
One should note that there are many ways by which one can assess and test for e-Government website accessibility. These include expert testing, end-user testing, automated testing, and surveys targeting e-Government webmasters and site developers. All these methods are based on cross-checking against some accessibility targets, usually set by individual governments, and often derived from the Web Content Accessibility Guidelines (WCAG, 2011).
In this study, and for the sake of practicality, objectivity, and scalability, we opted for an automated testing method. Further, manual assessment is prone to subjectivity and can make the accessibility assessment a complex and expensive task (Vigo and Brajnik, 2011).
UAE Federal Government Initiative for Universal Web Content Access
The UAE Federal Government passed the UAE Disability Act under Federal Law No. (29) of 2006, concerning the rights of people with disabilities and special needs. The law provides equal rights, access, opportunities and choice for people with disabilities, and prohibits any kind of discrimination on the basis of disability. The UAE has also signed the UN Convention on the Rights of Persons with Disabilities and its optional protocol in 2008, and subsequently ratified the same convention in 2010.
The UAE Federal government has also issued a set of Web guidelines (UAE-FGWG, 2009) that are designed to enhance the quality and consistency across all UAE federal government websites and its affiliated entities. In particular, the guidelines recognize the importance of designing web pages that are accessible by people with disabilities and explicitly highlight the need to follow the accessibility standards outlined by the WAI.
In response to this federal government’s initiative, the Dubai e-Government Department (DeG) has issued the “Website Standards and Guidelines” document (WSG, 2010), which was based on the W3C standards. The WSG recognizes twelve basic accessibility criteria, as illustrated in Appendix 3.
These constitute a limited subset of the WCAG 1.0 accessibility criteria and associated checkpoints that are listed in Appendices 1 and 2.
Today, the official portal of Dubai Government, www.dubai.ae, provides access to over 2000 eServices from various government departments. The portal has recently won the Middle East e-Government and eServices Excellence Award under the category of best e-Government portal (E4all, 2011).
Research Methodology
This study involved two phases. The first phase focused on selecting an appropriate tool to analyze website accessibility based on the WCAG guidelines. Different automatic accessibility tools are available to assess the accessibility of websites. These tools differ in many aspects including cost, goal (assessing accessibility conformance or fixing accessibility violations), interaction form (online or stand-alone applications), effectiveness, breadth and depth of accessibility reports, conformance guideline support (ex: WCAG 1.0, 2.0, Section 508 of the US Rehabilitation Act) and conformance levels supported (A, AA, AAAA). For an overview and listing of common Web accessibility evaluation tools, the reader is referred the WAI list (available at http://www.w3.org/WAI/ER/tools/).
We selected the 3.08 standalone version of TAW (Test de Accesibilidad Web) software accessibility testing tool (http://www.tawdis.net/). TAW is a free widely-accepted Java tool developed by the Spanish Center for the development of Information and Communication Technologies in Asturias.
The tool is based on the 14 WCAG 1.0 guidelines and can test conformance against all the checkpoint levels (A, AA, and AAA) that are listed in Appendix 2.
TAW enables the tester to specify one page (such as the home or index page) or the entire website pages for automated accessibility testing. For each accessibility checkpoint, TAW provides a detailed report of detected issues, as well as additional tagged warnings that require manual inspection and human judgment on the part of the tester.
TAW generates three types of reports about the test results, namely TAW report, EARL (Evaluation and Report Language) report, and HTML summary report. The HTML summary report simply displays, in a tabular form, the frequency of errors for each identified accessibility issue. TAW report is a HTML document that visually displays (for each accessibility issue detected) the error description and the location using differently colored icons, each representing a priority violation level (1-3).
EARL report displays, in XML format, the accessibility test results according to the WCG 1.0 guidelines.
In the second phase of this study, we used TAW web accessibility tool to probe the extent to which each of the 21 Dubai e-Government sites meets the three (A, AA, and AAA) WCAG 1.0 conformance levels. These accessibility conformance tests were conducted during the period May-June, 2012. Therefore, our accessibility results might change since the last time we carried our testing. All accessibility checks were performed using Internet Explorer 8.0 (IE) running Windows XP operating system with MS Service Pack 3.
We limited the accessibility evaluation to the homepage of each tested e-Government website in order to keep the scope of this study manageable. This is a generally acceptable approach that yields acceptable results. Moreover, it is reasonable to presume that accessibility issues emerging from the homepage assessment are likely to propagate to other web pages. For example, Vigo et al (2009) demonstrated that homepages have a more similar error profile than any other web page in a given website. Further, the homepage plays the role of the index to other hyperlinked documents within the website and is the façade that shapes the end user’s first impression upon visiting a given e-Government portal (Abdul Latif and Masrek, 2010).
We provisioned TAW tool to use the highest AAA conformance level, thus testing all priority 1, 2 and 3 checkpoints.
In order to minimize the potential under-estimation or over-estimation of accessibility errors that a single tool might introduce, we repeated the same tests using another widely accepted accessibility tool, namely EvalAccess2.0 (http://sipt07.si.ehu.es/evalaccess2/index.html). As illustrated in Table 2, we found that the number of errors reported by TAW and EvalAccess2.0 are highly correlated, thus confirming the validity of our TAW-based accessibility results.
Table 2: Correlation coefficients between TAW and EvalAccess2.0 results
r2
Level A errors |
r2
Level AA errors |
r2
Level AAA errors |
| 0.89 |
0.78 |
0.97 |
Results
Table 3 summarizes the accessibility results for each tested Dubai e-Government website, using TAW web accessibility tool.
Table 3: WCAG 1.0 accessibility conformance as per TAW results
Dubai
e-Government Website |
Level A errors |
Level A warnings |
Level AA errors |
Level AA warnings |
Level AAA errors |
Level AAA warnings |
| AMAF |
33 |
402 |
155 |
282 |
33 |
178 |
| DPP |
64 |
293 |
287 |
357 |
62 |
105 |
| DEWA |
0 |
162 |
105 |
151 |
15 |
47 |
| DCUS |
90 |
212 |
164 |
178 |
6 |
35 |
| RTA |
46 |
410 |
139 |
281 |
53 |
105 |
| IACAD |
10 |
410 |
162 |
402 |
116 |
204 |
| DMI |
2 |
34 |
2 |
31 |
1 |
14 |
| DED |
36 |
308 |
248 |
363 |
73 |
149 |
| DGW |
25 |
246 |
118 |
198 |
66 |
115 |
| Dubai.ae |
77 |
475 |
516 |
773 |
218 |
366 |
| DM |
44 |
307 |
485 |
298 |
63 |
112 |
| DAFZ |
4 |
92 |
4 |
69 |
2 |
18 |
| DNRD |
92 |
392 |
286 |
464 |
99 |
172 |
| DHA |
31 |
333 |
52 |
396 |
130 |
222 |
| DP |
2 |
79 |
15 |
84 |
3 |
29 |
| DC |
4 |
82 |
163 |
110 |
23 |
44 |
| LD |
4 |
107 |
90 |
65 |
23 |
38 |
| DCCI |
36 |
260 |
125 |
205 |
1 |
27 |
| DCAA |
28 |
102 |
153 |
157 |
24 |
47 |
| DTCM |
0 |
89 |
1 |
66 |
0 |
28 |
| DCD |
4 |
208 |
38 |
157 |
3 |
59 |
As highlighted in Table 3, of the 21 tested homepages, only two (DEWA and DTCM) have fully complied with the WAI-A conformance level and, thus met the minimum WCAG accessibility requirement for people with disability. In addition, none of the Dubai e-Government websites was found to be fully compliant with the WAI-AA or WAI-AAA web accessibility conformance level, albeit the case of DTCM which reported a single level AA-error.
Figure 1 shows the number of reported level-A, AA and AAA errors for each tested website. As may be seen, in all cases, the number of reported level AA-errors was the highest among the other numbers of reported (level A and level AAA) errors.

Figure 1: Number of level A, AA and AAA errors
Further analysis of TAW accessibility reports enabled us to identify the most prevalent accessibility barriers, along with their corresponding WCAG numerical checkpoint equivalents. These are illustrated in Table 4.
Table 4: Most prevalent accessibility barriers
| Accessibility barrier |
WCAG checkpoint reference |
| Failure to provide “alt” text (alternative text attribute) for sounds (played with or without user interaction), including stand-alone audio files. |
WCAG checkpoint 1.1 |
| Failure to ensure that equivalents for dynamic content are updated when the dynamic content changes. |
WCAG checkpoint 6.2 |
| Failure to provide “alt” text alternative for graphical information |
WCAG checkpoint 1.1 |
| Failure to provide “alt” text for Applets and programmatic objects, including scripts. |
WCAG checkpoint 1.1 |
All of the above accessibility barriers are of priority-1 and most of them are related to the absence of text equivalents (or alt tags) for non- text elements. It is well known, however, that when non-text content presents information to a user, an “alt” text alternative can sometimes serve the same purpose by conveying the same information in a textual format. In the worst case, the “alt” text alternative should at least highlight the purpose of the non-text element with a descriptive text. Failure to do so will, for instance, deprive people who use assistive technologies such as Braille readers from interpreting the meaning of non-text content. It is therefore recommended to consistently identify all non-text elements and use the “alt” text attribute for such elements as IMG, AREA, INPUT, and APPLET. Text alternatives (via the NOSCRIPT element) must also be provided for all JavaScript. It is also important to provide “alt” text alternative to properly label selected form buttons (such as image buttons) so that these can be properly interpreted by screen readers.
Furthermore, when the “alt” text attribute cannot convey the desired text equivalent, it is recommended to use “longdesc” with IMG or FRAME to provide additional description (WCAG, 2011). We also recommend that text or html transcripts of the content of image maps, audio and Flashfiles be made available to assist people with hearing impairments or those using screen readers. A simple and quick way to test for compliance with WCAG checkpoint 1.1 is to ensure that the site is accessible when graphics and plug-ins are disabled or when the site is accessed via a text-only browser.
Another checkpoint priority-1 error was related to WCAG 6.2- failure of the equivalents for dynamic content to get updated when the dynamic content changes. This was often reflected in the absence of text equivalents for frames and in the usage of the same equivalent static description for JavaScript, flash presentations, and dynamic frames, despite the fact that the contents of these elements changed. It is, therefore, recommended to (1) regularly identify any dynamic content within the e-government website, (2) provide a static equivalent to each dynamic content and (3) ensure that this static equivalent gets updated when the dynamic content changes.
We believe that fixing the above accessibility barriers is not a difficult task and can be done with minimum impact on existing homepage design.
Practical Implications and Limitations
Practical Implications
Based on our research findings, we suggest that to fulfill the web content accessibility needs of people with disabilities, the Dubai e-Government is advised to take the following initiatives:
- Develop a set of best “design for accessibility” practices and disseminate them among webmasters and web developers.
- On the short-term (1-2 years), make it mandatory for all Dubai e-Government websites to be compliant with WCAG 1.0 guidelines to the minimum level of WAI-A conformance. Raise conformance requirement to WAI-AA level at a later stage, based on a specific timeline.
- On the long-term (3-5 years), make it mandatory for all Dubai e-Government portals to be compliant with the WCAG 2.0 guidelines to the equivalent minimum level of AA conformance;
- Make web developers aware of the fact that good accessibility is an integral component of good usability.
- Familiarize web developers and authors with the tools, resources, and techniques needed to implement the WAI guidelines
- Establish a task force within the Dubai e-Government whose mandate is to evaluate the accessibility of web portals
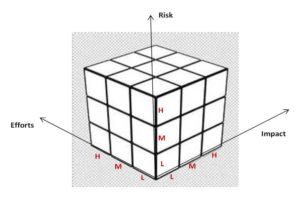
- Use the accessibility results derived from this study in order to prioritize the required fixes. For that purpose, classify the identified accessibility barriers according to the 3 criteria outlined in Figure 2, i.e.:
o Impact on people with disabilities (High, Medium, Low)
o Amount of efforts needed for the retrofit (High, Medium, Low), and
o The risk associated with the rework (High, Medium, Low)
A general rule of thumb is to start first with those priority-1 issues that have high impact on accessibility and that can be addressed with least amount of effort and least risk of retrofit.
Figure 2: Criteria to prioritize the required fixes
- Use the WAI guidelines as reference model for web design and testing and (as far as possible) involve people with disabilities and integrate assistive technologies when testing for accessibility.
- Raise awareness among developers and webmasters about the importance of universal accessibility and then provide technical support and training (e.g. conduct workshops and seminars, seek professional services from accessibility experts or consultants).
- Incorporate accessibility in the early stages of website analysis, design, development and maintenance activities.
- Regularly test to ensure that both the static as well as the dynamic content of the e-government website are accessible.
Limitations
Two main limitations have been found in this study. The first limitation is related to the exclusive reliance of our accessibility analysis on automated testing results. Another limitation is the restriction of our automated accessibility testing on the home page of each tested website. We also note that the accessibility metric, derived from an automatic accessibility evaluation approach, is a proxy indicator of Website accessibility and not a real assessment of accessibility as experienced by a person with disability. Therefore, our results may not capture all the accessibility issues that disabled individuals might encounter in real-life. However, they do pinpoint to some major accessibility issues that need to be resolved.
Conclusions and Future Work
As e-Governments are playing an ever increasing role in fulfilling the information and service needs of citizens, there is a growing need to ensure universal access for all citizens. This paper attempted to investigate the extent to which Dubai e-Government websites conformed to WCAG 1.0 accessibility guidelines. For all evaluated websites, accessibility barriers were identified. The most common detected accessibility issues were related to the absence of text equivalents for non-text elements and the failure of the static equivalents for dynamic content to get updated when the dynamic content changes
The UAE has established strong regulations to meet the accessibility needs of people with disabilities to public e-services and has also signed and ratified the UN convention on the rights of the disabled. Yet, some accessibility checkpoint errors have been reported in this study. Fixing the accessibility barriers identified herein will enable people with disabilities to take full advantage of the myriad of e-services and information provided by Dubai e-Government portals.
It should be noted that this research is by no means a criticism to the efforts made by the various Dubai e-Government website designers to secure accessibility.
In future, we plan to conduct a longitudinal study as well as another round of testing based on version 2.0 of the Web Content Accessibility guidelines (WCAG 2.0). To further complement this study, we also plan to conduct further accessibility testing experiments, involving the active participation of people with disability. Finally, it would be interesting to conduct surveys and/or interviews with a sample of Dubai e-Government webmasters and site developers to further probe the root-causes of the identified accessibility barriers. These are left for future research.
References
Abdul Latif, M. andMasrek, M.N. (2010).‘Accessibility Evaluation on Malaysian E-Government Website’, Journal
of e-Government Studies and Best Practices,1-11.
Basdekis, I., Klironomos, L., Metaxas, I. and Stephanidis, C. (2009).‘An Overview of Web Accessibility in Greece:
A Comparative Study 2004—2008’, Universal Access in the Information Society, 9 (2), 185-190.
Publisher – Google Scholar
Clark. J. (2002).‘Building Accessible Websites’, [Online], [Retrieved February 3, 2012], http://joeclark.org/book/
Cullen, R.andHernon, P. (2006).‘More Citizen Perspectives on e-Government’, In P. Hernon, R. Cullenand H.C.
Relyea (Eds)., Comparative Perspectives on e-Government : Serving Today and Building for Tomorrow, Lanham,
MD: Scarecrow, 209-242.
Deakins, E.and Dillon, S.M. (2002).‘E-Government in New Zealand: The Local Authority Perspective’, The
International Journal of Public Sector Management, 15(5),375-398.
Publisher – Google Scholar
DRA. (2006). ‘National Federation of the Blind v. Target’, [Online], [Retrieved December 18, 2011],
http://www.dralegal.org/cases/private_business/nfb_v_target.php
E4all. (2011). ‘Dubai.ae Wins Best e-Government Portal Award’, e4all Magazine, issue 92, June 2011,
7,[Online], [Retrieved January 14,2012],http://www.deg.gov.ae/SiteCollectionImages/Content/e4All/June2011/June2011.htm
Freeman, R. andLoo, P. (2009).‘Web 2.0 and e-Government at the Municipal Level’Proceedings of
2009 World Congress on Privacy, Security and Trust and the Management of e-Business, 25—27 August 2009,
Saint John, NB, Canada, 70-78.
Goodwin, M., Susar, D., Nietzio, A., Snaprud, M. and Jensen, C. S. (2011).‘Global Web Accessibility Analysis of
National Government Portals and Ministry Web Sites’, Journal of information Technology and Politics, 8(1), 41-67.
Publisher – Google Scholar
Hong, S., Katerattanakul, P. andLee, D. (2007).‘Evaluating Government Website Accessibility: Software Tool
vsHuman Experts’, Management Research News, 31(1), 27-40.
Publisher – Google Scholar
Isa, W., Suhami, M., Safie., N. and Semsudin, S. (2011). ‘Assessing the Usability and Accessibility of MalayisaE
Government Website’, American Journal of Economics and Business Administration, 3(1), 40-46.
Publisher – Google Scholar
Jaeger, P. T. (2008).‘User-centered Policy Evaluations of Section 508 of the Rehabilitation Act: Evaluating eGovernment Websites for Accessibility’,Journal of Disability Policy Studies, 19(1),24-33.
Publisher – Google Scholar
Keates, S. and Clarkson, P.J. (2003). ‘Countering Design Exclusion: Bridging the Gap between Usability and Accessibility’. Universal Access in Information Society, 2, 215-225.
Publisher – Google Scholar
Kuzma, J. (2009). ‘Regulatory Compliance and Web Accessibility of UK Parliament Sites’, Journal of Information
Law & Technology, 2, 1-15.
Kuzma, J. (2010). ‘Global E-Government Web Accessibility: A Case Study’, Proceedings of the British Academy
of Management 2010 Conference, 14-16, September 2010, University of Sheffield, UK.
Kuzma, J., Dorothy, Y. andOestreicher, K. (2009).‘Global e-Government Web Accessibility: An Empirical
Examination of EU, Asian and African Sites’, Proceedings of the Second International Conference on Information
and Communication Technologies and Accessibility (ICTA’09), 7-9, May 2009, Hammamet, Tunisia, 83-90.
Lazar, J., Dudley-Sponaugle, A. andGreenidge, K.D. (2004).‘Improving Web Accessibility: A Study of Webmaster
Perceptions’,Computers in Human Behavior, 20(2),269-288.
Publisher – Google Scholar
Lflegal. (2011). ‘Court to Hear Argument in JetBlue Accessibility Case’, accessed 3/9/2012,
Parry, M. (2010). ‘Penn State Accused of Discriminating Against Blind Students’, [Online], [Retrieved
September 14, 2012], http://chronicle.com/blogs/wiredcampus/penn-state-accused-of-discriminating
against-blind-students/28154
Powlik, J.J. andKarshmer, A.I. (2002).‘When Accessibility Meets Usability’, Universal Access in the Information
Society, 1(3),217-222.
Publisher – Google Scholar
The Globe and Mail. (2010). ‘Court Orders Ottawa to Make Websites Accessible to Blind’, [Online], [Retrieved
September 2, 2012], http://www.theglobeandmail.com/news/national/ontario/court-orders-ottawa-tomake-Websites-accessible-to-blind/article1817535/
UAE-FGWG. (2009). ‘UAE Federal Government Web Guidelines, Version 1.0’, [Online], [Retrieved August 10,
2011], http://www.emiratesegov.ae/c/document_library/get_file?uuid=0f098afc-a3b0-4734-ba8ed958048b13e3&groupId=11734
United Nations (2006).‘United Nations Convention on the Rights of Persons with Disabilities’, [Online],
[Retrieved November 21, 2011], http://www.un.org/disabilities/documents/convention/convention_accessible_pdf.pdf
Vigo. M.,Abascal, J., Aizpurua, A. andArrue, M. (2009).‘Tool Independence for the Web Accessibility
Quantitative Metric’, Disability and Rehabilitation: Assistive Technology, 4(4), 248-263.
Publisher – Google scholar
Vigo. M. andBrajnik, G. (2011).‘Automatic Web Accessibility Metrics: Where We Are and Where We Can Go’,
Interacting with Computers, 32 (2),137-155.
Publisher – Google Scholar
WCAG. (2011). ‘Web Content Accessibility Guidelines (WCAG)’,[Online], [Retrieved September 14, 2011],
http://www.w3.org/WAI/intro/wcag.php
WHO. (2011). ‘New World Report Shows More Than 1 Billion People With Disabilities Face Substantial
Barriers in Their Daily Lives’, [Online], [Retrieved July 28, 2012], http://www.who.int/mediacentre/news/releases/2011/disabilities_20110609/en/index.html
WSG.(2010). ‘Website Standards and Guidelines, Version 2.8’. Dubai e-Government Department, June 2010,
[Online], [Retrieved June 21, 2011], http://www.deg.gov.ae/SiteCollectionDocuments/Content/English/Website%20Standards%20and%20Guidelines%202010
%20_ENG.pdf
Appendix 1: Web content accessibility guidelines 1.0
| Guideline 1 |
Provide equivalent alternatives to auditory and visual content |
| Guideline 2 |
Don’t rely on color alone |
| Guideline 3 |
Use markup and style sheets and do so properly |
| Guideline 4 |
Clarify natural language usage |
| Guideline 5 |
Create tables that transform gracefully |
| Guideline 6 |
Ensure that pages featuring new technologies transform gracefully |
| Guideline 7 |
Ensure user control of time-sensitive content changes |
| Guideline 8 |
Ensure direct accessibility of embedded user interfaces |
| Guideline 9 |
Design for device-independence |
| Guideline 10 |
Use interim solutions |
| Guideline 11 |
Use W3C technologies and guidelines |
| Guideline 12 |
Provide context and orientation information |
| Guideline 13 |
Provide clear navigation mechanisms |
| Guideline 14 |
Ensure that documents are clear and simple |
Appendix 2: Priority checkpoints
(First digit of each checkpoint represents the guideline number)
| Priority 1 Check points |
|
1.1 Provide a text equivalent for every non-text element (e.g., via “alt”, “longdesc”, or in element content). This includes: images, graphical representations of text (including symbols), image map regions, animations (e.g., animated GIFs), applets and programmatic objects, ascii art, frames, scripts, images used as list bullets, spacers, graphical buttons, sounds (played with or without user interaction), stand-alone audio files, audio tracks of video, and video
1.2 Provide redundant text links for each active region of a server-side image map
1.3 Until user agents can automatically read aloud the text equivalent of a visual track, provide an auditory description of the important information of the visual track of a multimedia presentation
1.4 For any time-based multimedia presentation (e.g., a movie or animation), synchronize equivalent alternatives (e.g., captions or auditory descriptions of the visual track) with the presentation
2.1 Ensure that all information conveyed with color is also available without color, for example from context or markup
4.1 Clearly identify changes in the natural language of a document’s text and any text equivalents (e.g., captions)
5.1 For data tables, identify row and column headers
5.2 For data tables that have two or more logical levels of row or column headers, use markup to associate data cells and header cells
6.1 Organize documents so they may be read without style sheets. For example, when an HTML document is rendered without associated style sheets, it must still be possible to read the document
6.2 Ensure that equivalents for dynamic content are updated when the dynamic content changes
6.3 Ensure that pages are usable when scripts, applets, or other programmatic objects are turned off or not supported. If this is not possible, provide equivalent information on an alternative accessible page
7.1 Until user agents allow users to control flickering, avoid causing the screen to flicker
8.1 a Make programmatic elements such as scripts and applets directly accessible or compatible with assistive technologies
9.1 Provide client-side image maps instead of server-side image maps except where the regions cannot be defined with an available geometric shape
11.4 If, after best efforts, you cannot create an accessible page, provide a link to an alternative page that uses W3C technologies, is accessible, has equivalent information (or functionality), and is updated as often as the inaccessible (original) page
12.1 Title each frame to facilitate frame identification and navigation
14.1 Use the clearest and simplest language appropriate for a site’s content |
| Priority 2 Check points |
|
2.2 a Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen. [for images] .
3.1 When an appropriate markup language exists, use markup rather than images to convey information.
3.2 Create documents that validate to published formal grammars.
3.3 Use style sheets to control layout and presentation.
3.4 Use relative rather than absolute units in markup language attribute values and style sheet property values.
3.5 Use header elements to convey document structure and use them according to specification.
3.6 Mark up lists and list items properly.
3.7 Mark up quotations. Do not use quotation markup for formatting effects such as indentation.
5.3 Do not use tables for layout unless the table makes sense when linearized. Otherwise, if the table does not make sense, provide an alternative equivalent (which may be a linearized version).
5.4 If a table is used for layout, do not use any structural markup for the purpose of visual formatting.
6.4 For scripts and applets, ensure that event handlers are input device-independent.
6.5 Ensure that dynamic content is accessible or provide an alternative presentation or page.
7.2 Until user agents allow users to control blinking, avoid causing content to blink (i.e., change presentation at a regular rate, such as turning on and off).
7.3 Until user agents allow users to freeze moving content, avoid movement in pages.
7.4 Until user agents provide the ability to stop the refresh, do not create periodically auto-refreshing pages.
7.5 Until user agents provide the ability to stop auto-redirect, do not use markup to redirect pages automatically. Instead, configure the server to perform redirects.
8.1b Make programmatic elements such as scripts and applets directly accessible or compatible with assistive technologies
9.2 Ensure that any element that has its own interface can be operated in a device-independent manner.
9.3 For scripts, specify logical event handlers rather than device-dependent event handlers.
10.1 Until user agents allow users to turn off spawned windows, do not cause pop-ups or other windows to appear and do not change the current window without informing the user.
10.2 Until user agents support explicit associations between labels and form controls, for all form controls with implicitly associated labels, ensure that the label is properly positioned.
11.1 Use W3C technologies when they are available and appropriate for a task and use the latest versions when supported.
11.2 Avoid deprecated features of W3C technologies.
12.2 Describe the purpose of frames and how frames relate to each other if it is not obvious by frame titles alone.
12.3 Divide large blocks of information into more manageable groups where natural and appropriate.
12.4 Associate labels explicitly with their controls.
13.1 Clearly identify the target of each link.
13.2 Provide metadata to add semantic information to pages and sites.
13.3 Provide information about the general layout of a site (e.g., a site map or table of contents).
13.4 Use navigation mechanisms in a consistent manner. |
|
Priority 3 Check points
|
|
4.2 Specify the expansion of each abbreviation or acronym in a document where it first occurs.
4.3 Identify the primary natural language of a document.
9.4 Create a logical tab order through links, form controls, and objects.
9.5 Provide keyboard shortcuts to important links (including those in client-side image maps), form controls, and groups of form controls.
10.3 Until user agents (including assistive technologies) render side-by-side text correctly, provide a linear text alternative (on the current page or some other) for all tables that lay out text in parallel, word-wrapped columns.
10.4 Until user agents handle empty controls correctly, include default, place-holding characters in edit boxes and text areas.
10.5 Until user agents (including assistive technologies) render adjacent links distinctly, include non-link, printable characters (surrounded by spaces) between adjacent links.
11.3 Provide information so that users may receive documents according to their preferences (e.g., language, content type, etc.)
13.5 Provide navigation bars to highlight and give access to the navigation mechanism.
13.6 Group related links, identify the group (for user agents), and, until user agents do so, provide a way to bypass the group.
13.7 If search functions are provided, enable different types of searches for different skill levels and preferences.
13.8 Place distinguishing information at the beginning of headings, paragraphs, lists, etc.
13.9 Provide information about document collections (i.e., documents comprising multiple pages.).
13.10 Provide a means to skip over multi-line ASCII art.
14.2 Supplement text with graphic or auditory presentations where they will facilitate comprehension of the page.
14.3 Create a style of presentation that is consistent across pages. |
Appendix 3: Website accessibility criteria as per the “Website Standards and Guidelines” document of DeG (WSG, 2010)
| 1. Avoid Using Images to Display Text |
7. Provide Alternate Text For all Images |
| 2. Avoid Using Absolute Fonts |
8. Provide Full Descriptions for Informational Images |
| 3. Specify the Language of the Text |
9. Multiple Web Browser Compatibility |
| 4. Avoid using ASCII Art |
10. Tabs Are Working in the Right Order |
| 5. Links Should be Understandable When Read out of Context |
11. Provide Alternatives to All Multimedia |
| 6. Use of Color |
12. Avoid Flickering and Unnecessary Animation |